
GitHub - tommybuonomo/dotsindicator: Three material Dots Indicators for view pagers in Android !
Three material Dots Indicators for view pagers in Android ! - GitHub - tommybuonomo/dotsindicator: Three material Dots Indicators for view pagers in Android !
github.com
설명과 종류가 많아서 좋았다.
사용법으로는
1) 앱 수준의 build.gradle추가
implementation("com.tbuonomo:dotsindicator:5.0")
2) ViewPager2 위에 위치에 맞게 생성
<com.tbuonomo.viewpagerdotsindicator.DotsIndicator
android:id="@+id/dotsIndicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
app:dotsColor="@color/theme_layout_color"
app:dotsCornerRadius="8dp"
app:dotsSize="10dp"
app:layout_constraintBottom_toBottomOf="@id/viewPager"
app:layout_constraintEnd_toEndOf="@id/viewPager"
app:layout_constraintStart_toStartOf="@id/viewPager"
app:progressMode="true"
app:selectedDotColor="@color/theme_layout_color" />
3) 코드
공식문서
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.액티비티 화면)
customViewpager.adapter = customViewPagerAdapter(supportFragmentManager)
customViewpager.offscreenPageLimit = 2
dots_indicator.setViewPager(customViewpager)
}dotsIndicator를 viewPager와 연결하면 끝으로 나온다.
내 코드
val pagerAdapter = ViewPagerAdapter(getImageList1())
binding.viewPager.adapter = pagerAdapter
//binding.viewpagerMain.setCurrentItem(1,true)
binding.dotsIndicator.attachTo(binding.viewPager)
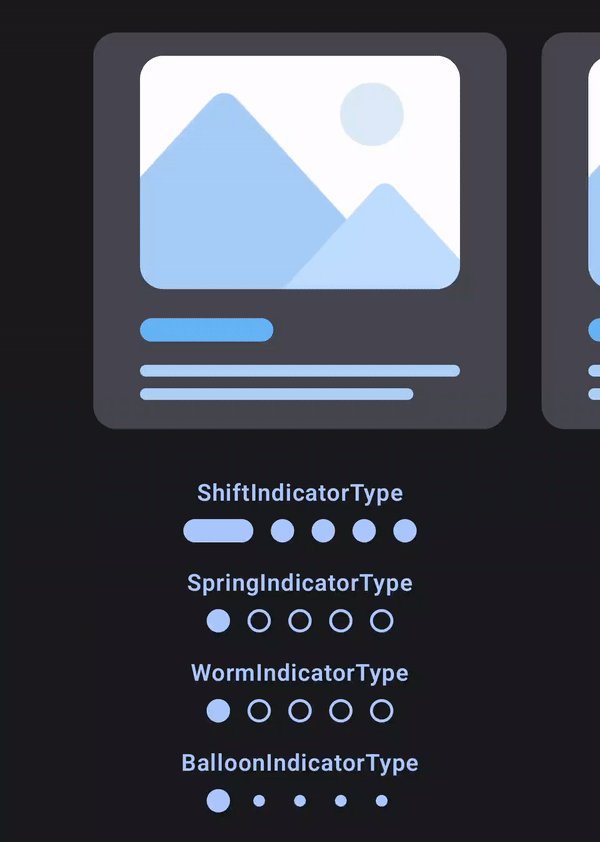
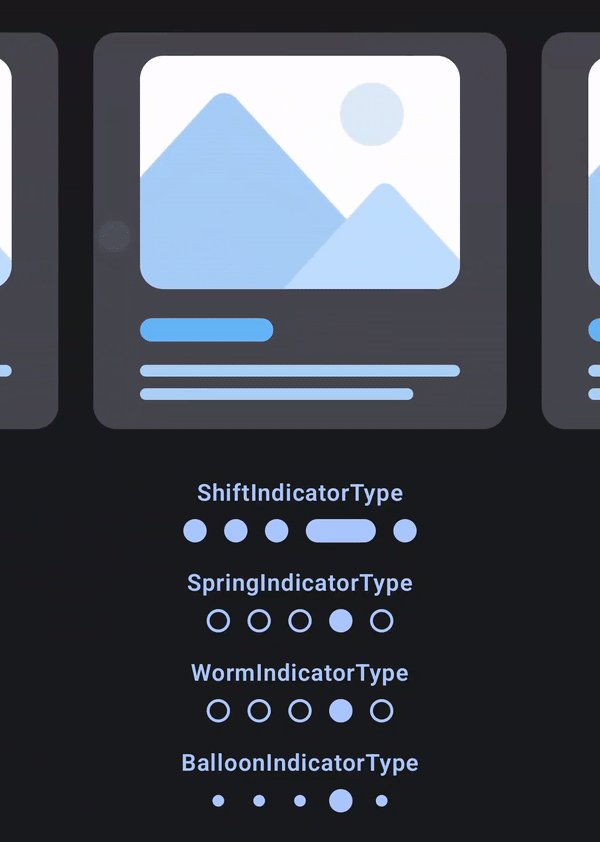
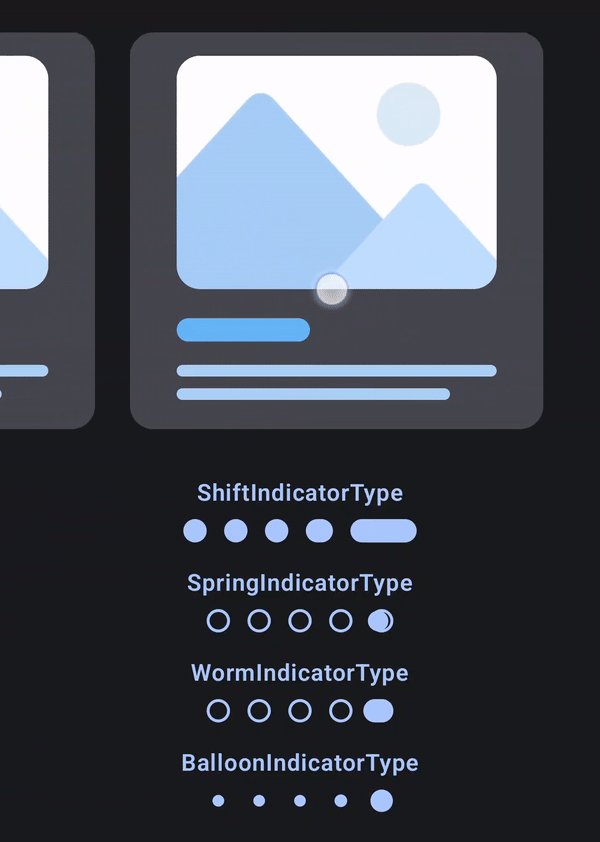
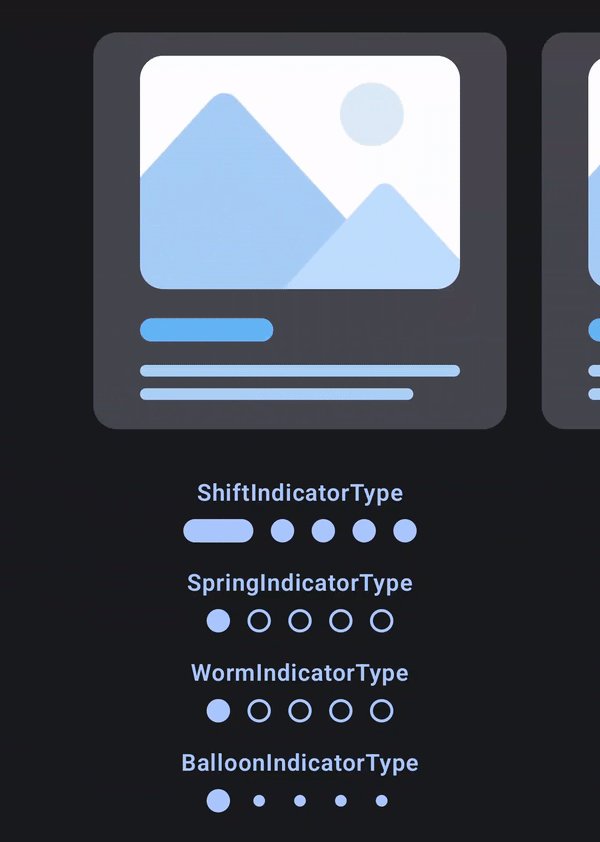
결과

짜잔

'Android Studio' 카테고리의 다른 글
| Andorid - ViewPager2 사용해서 이미지 슬라이드 (0) | 2024.02.28 |
|---|---|
| Android - AppCompatDelegate 사용해서 테마 바꾸기 (라이트모드/다크모드 / 시스템설정) (0) | 2024.02.28 |
| Android - Postman 사용하기 (0) | 2024.02.21 |
| Android - API 사용 (0) | 2024.02.20 |
| viewPager2 사용 (0) | 2024.02.15 |